🍁Introduction
You're in a electronics shop for buying your own laptop. But unfortunately, your laptop has some RAM issue. You get asked to take a seat for your issue. While doing so, you're having whatsapp video call with your friends.
You wait until your name is called. However, imagine a second case where you're an impatient person and ask for the update in every five minutes. The second case seems less sense as taking updates will not make the process faster.
The same thing happens in business application when you want to know when the answer will arrive. To solve this, such applications keep asking, even though it won’t make a difference most of the time.
Webhooks solutions come to solve problems like these. Such architecture decisions may have a significant optimization impact on your project.
🍁What is a Webhooks?
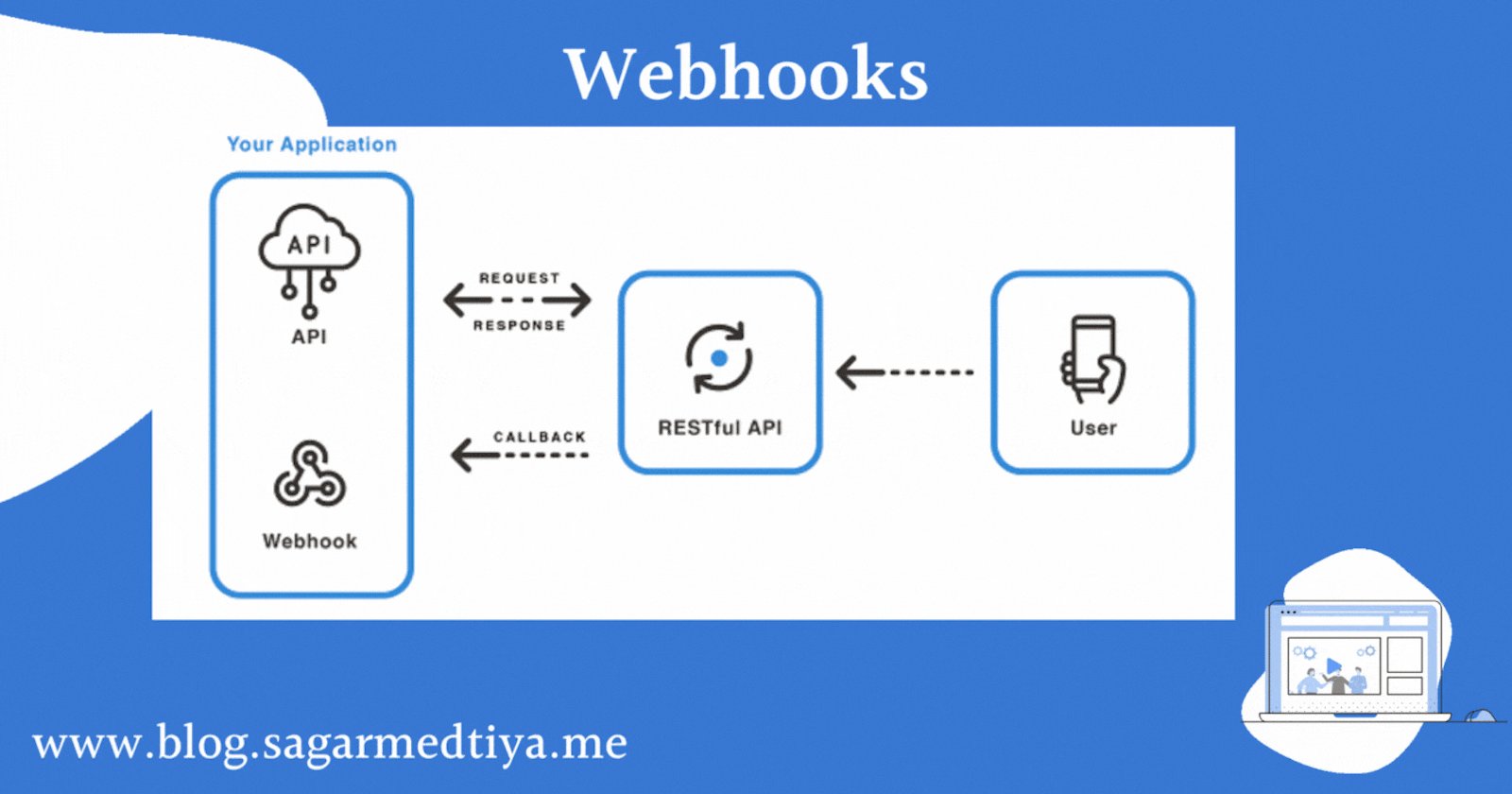
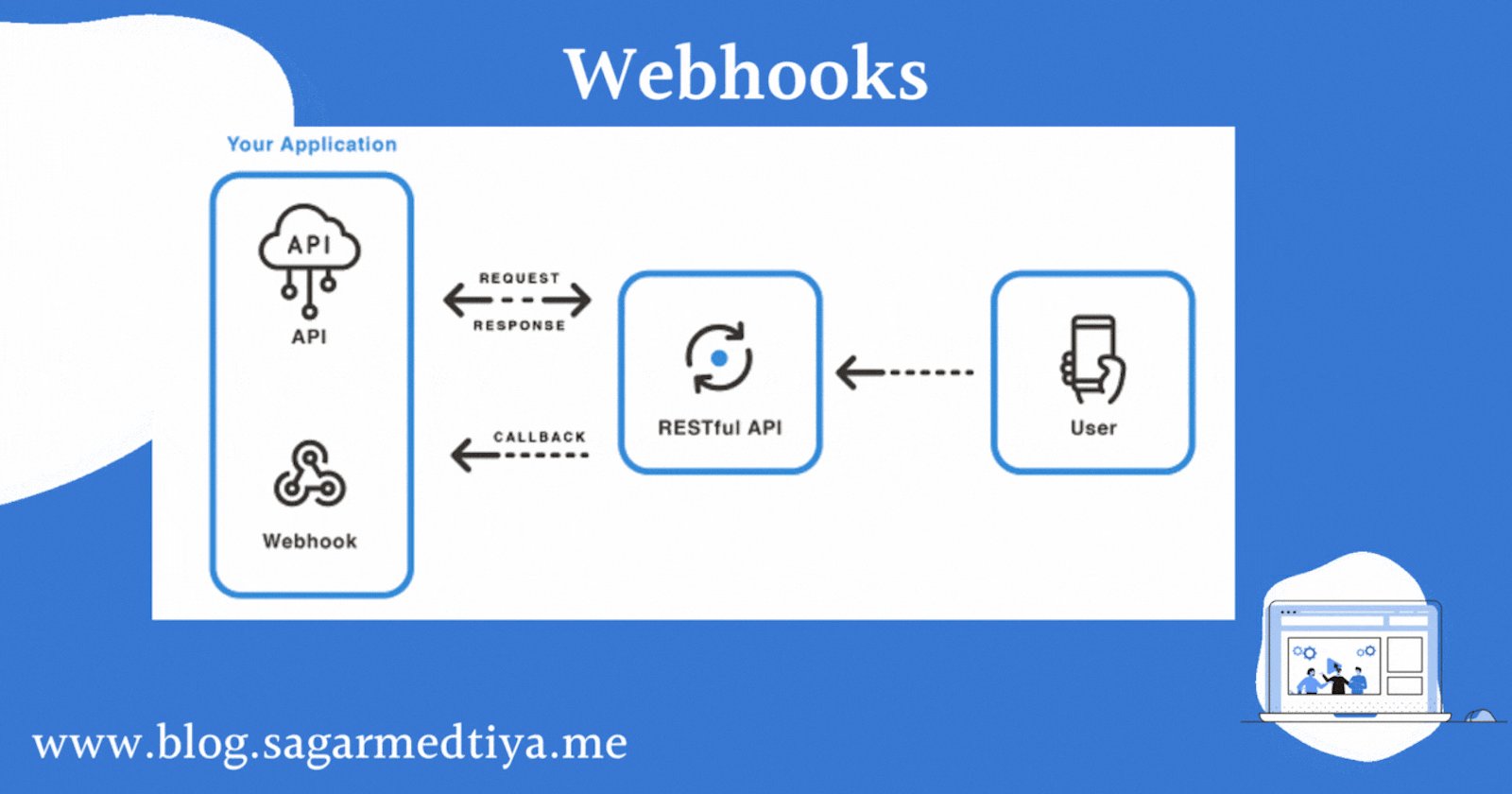
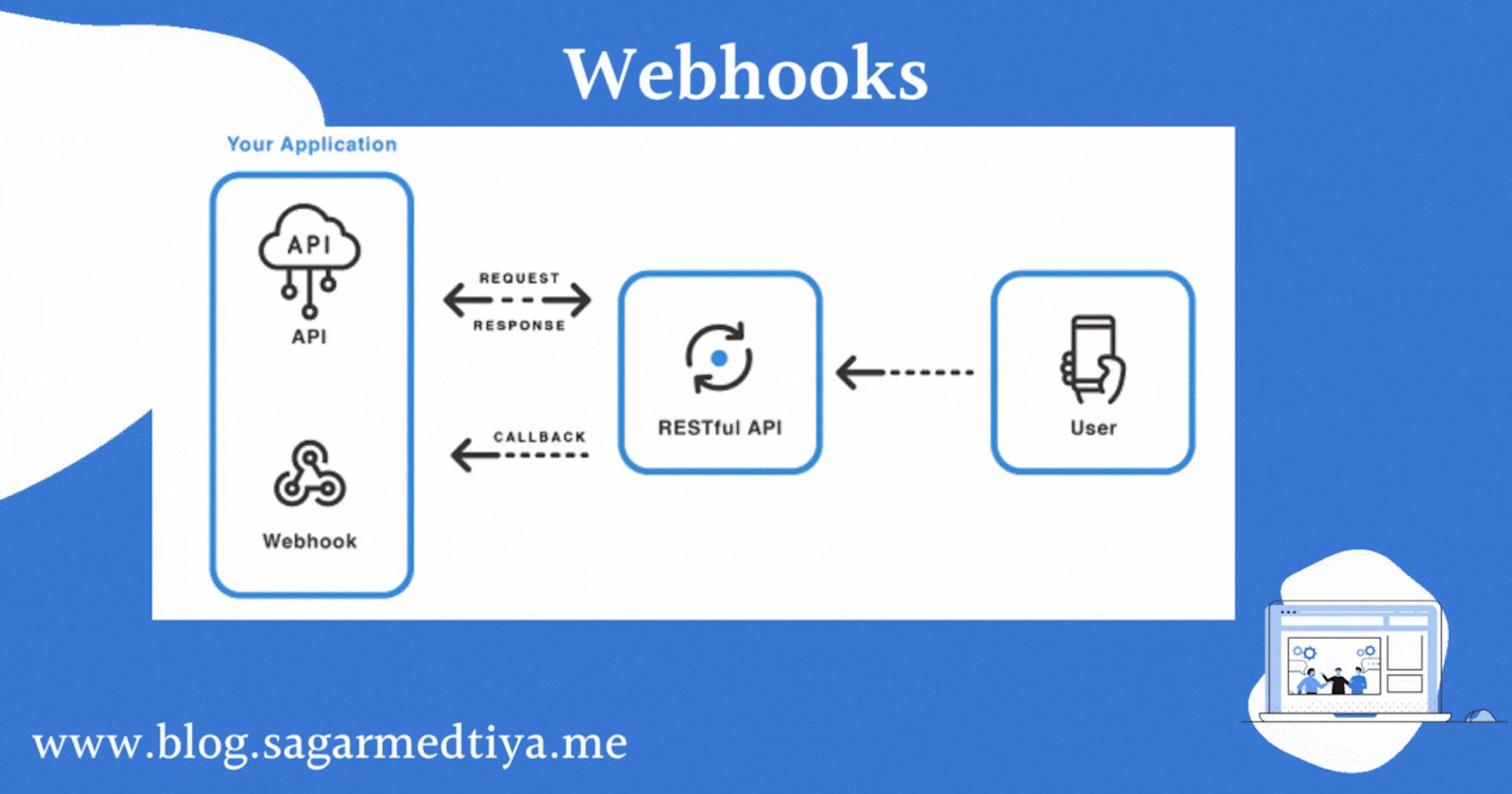
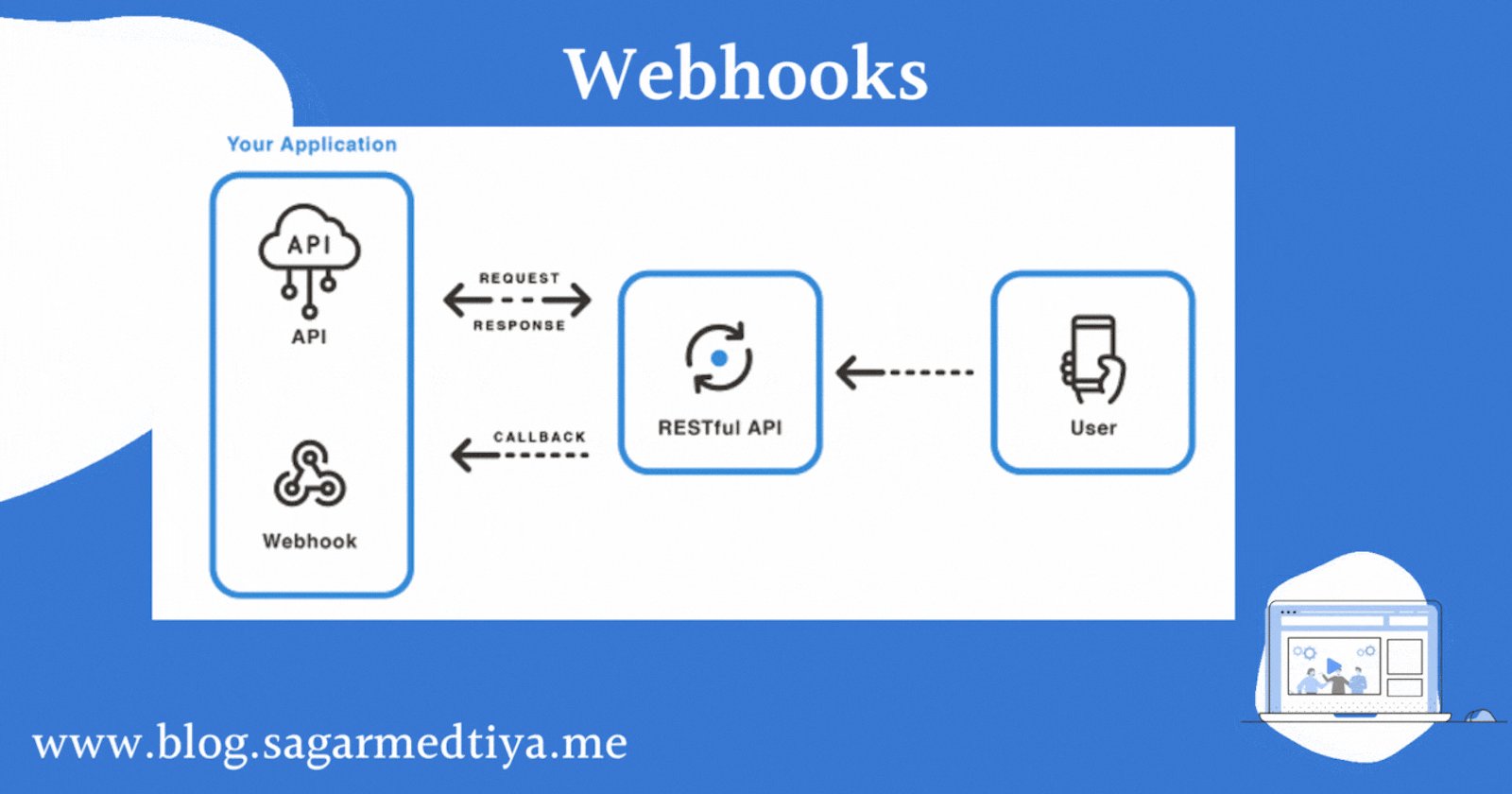
The concept of the webhooks is simple. A WebHook is an HTTP callback: an HTTP POST that occurs when something happens; a simple event-notification via HTTP POST.
There are two ways your apps can communicate with each other to share information: polling and webhooks. Polling is like knocking on your friend's door and asking if they have any sugar (aka information), but you have to go and ask for it every time you want it. Webhooks are like someone tossing a bag of sugar at your house whenever they buy some. You don't have to ask—they just automatically punt it over every time it's available.
Webhooks are automated messages or payload that is sent from apps when something happens. Webhooks are almost faster than polling, and require less work on your end. They are much like SMS notification. For example, say you make a purchase from the e-commerce store and bank sends you a message, they already have your number. So, they know where to send the message. They type "Rs.XXX is debited from the ABC Bank a/c XXXXXX to ABC@upi on 08/11/22." and sends you the message. Something happened at your bank, and you got a message about it.
Now you may wonder why POST ? The answer is that such a method will allow the server to send any data within the body request(XML/JSON).
The simple uses of webhooks are:
- Receiving a message from a chat (e.g Telegram)
- Liked photo (e.g Instagram)
- Financial stock prices (e.g any broker)
- Getting an email every time a pull request gets created (e.g GitHub)
🍁How do webhooks work?
🍀Webhook request process
For a system to send webhooks, the system has to be able to support the process. You can build your system to send webhooks by triggering HTTP requests for different types of events.
Webhooks are most common in SaaS platforms like GitHub, Shopify, Stripe, Twilio and Slack because they support different types of events based on the activities that happen within them.
To receive webhook requests, you have to register for one or more of the events(also known as topics) for which the platform offers a webhook. A webhook request will be sent to a destination endpoint(URL). It can be your application, register the URL as the Webhook URL for that event.
Once the webhook registration for an event is complete, you will receive webhook requests at the destination URL you provided each time the event occurs.
🍀Consuming a webhook
Now that you have registered for webhook requests, you have to be prepared to receive them.
- Webhooks are regular HTTP requests and should be handled as such.
- Webhooks payloads are in serialized form-encoded JSON or XML formats.
- Webhooks are a one-way communication system but it is best practice to return a 200 or 302 status code to let the source application know that you have received it.
🍁POST or GET Webhooks
You might get webhooks request as GET or POST requests, dependent on the webhooks provider. GET webhook requests are simple and have their payload appended to the webhook URL as a query string. POST webhook requests have their payload in the request body and might also contain properties like authentication tokens.
🍁Conclusion
Information rules the web, and getting information in real-time makes online services highly efficient and responsive to customer needs. Webhooks offers a non-complex way to make sharing information in real-time amongst online platforms possible.
Thanks for reading my post. If you have any doubts feel free to comment. 😊